ElementsKit PRO & Elementor PRO

ElementsKit PRO 和 Elementor PRO 都是用于WordPress的强大插件。
-
ElementsKit PRO:ElementsKit PRO 是一个综合性的WordPress插件,为Elementor页面构建器增加了许多高级功能和组件。它提供了多种预设计的部件、模块和模板,可帮助您在网站上快速创建各种元素,如头部、脚注、博客布局等。此外,ElementsKit PRO 还提供了高级的动画效果、交互元素和社交媒体集成,帮助您打造引人入胜的网站体验。
-
Elementor PRO:Elementor PRO 是一款流行的WordPress页面构建器插件的高级版本。它为网站制作提供了直观的拖放界面,让您能够轻松创建自定义布局,添加各种部件和内容模块,而无需编写代码。Elementor PRO 提供了更多的部件、模板和设计选项,以及主题生成器功能,让您可以完全掌控网站的外观和风格。
主要特点:
- ElementsKit PRO 提供丰富的部件、模块和布局选项,适用于各种网站需求。
- Elementor PRO 提供直观的可视化页面设计工具,让网站制作变得简单快捷。
- 两者都支持响应式设计,确保您的网站在不同设备上都能良好展示。
- ElementsKit PRO 强调交互性和动画效果,而 Elementor PRO 则注重设计的自由度。
- 您可以根据自己的项目需求选择使用 ElementsKit PRO、Elementor PRO 还是两者结合,创造出令人印象深刻的WordPress网站。
安装

方法一 , 后台页面上传

方法二,直接上传运行目录
使用
ElementsKit PRO 使用说明
-
安装和激活插件:从 WordPress 后台导航到“插件” > “安装插件”,搜索并安装 ElementsKit PRO。激活插件后,您将在 Elementor 页面构建器中看到新的组件和选项。
-
添加预设计元素:在 Elementor 编辑器中,拖放 ElementsKit PRO 的部件和模块到页面上。您可以从各种预设计的选项中选择,如头部、脚注、博客布局等。自定义这些元素,使其与您的网站主题一致。
-
应用动画效果:ElementsKit PRO 提供了丰富的动画效果选项。在元素设置中,找到动画选项并选择适合的效果,如淡入、滑动等。预览并调整动画设置,为您的网站增添互动魅力。
-
社交媒体集成:将社交媒体图标和链接添加到您的网站中。在 ElementsKit PRO 的社交媒体部件中,填写您的社交媒体链接,并自定义图标的样式和排列方式。
Elementor PRO 使用说明
-
安装和激活插件:同样,从 WordPress 后台安装并激活 Elementor PRO 插件。在编辑页面时,您将看到“编辑 with Elementor”按钮。
-
创建页面:选择您想要编辑的页面,然后点击“编辑 with Elementor”按钮。您将进入可视化编辑模式。
-
拖放元素:从左侧的元素面板中,选择适合的部件并将其拖放到页面上。调整宽度、高度和位置,以创建您想要的布局。
-
编辑元素:双击元素以编辑文本、更改图片和调整样式。使用右侧的设置面板自定义字体、颜色、边距等。
-
应用模板:Elementor PRO 提供许多预设计的页面和区块模板。在页面编辑器中,点击“添加模板”按钮,浏览并应用模板,然后根据需要进行修改。
-
响应式预览:使用 Elementor 编辑器的预览功能,查看页面在不同设备上的显示效果,确保网站在各种屏幕尺寸上都能良好展示。
wp-rocket

WP Rocket 是一款顶级的WordPress缓存插件,旨在提高您的网站性能和加载速度。它是一个简单易用的解决方案,适用于各种网站,无论是博客、企业网站还是电子商务平台。
主要特点:
-
页面缓存:WP Rocket 可以缓存您的网站页面,将已生成的页面保存下来,提高访问速度并减轻服务器负担。
-
静态文件压缩:插件可以自动压缩CSS、JavaScript 和 HTML 文件,减小文件大小,从而提高加载速度。
-
浏览器缓存:WP Rocket 可以配置浏览器缓存,让用户的浏览器在再次访问您的网站时能够更快加载已存储的内容。
-
图像延迟加载:通过延迟加载图像,插件可以确保页面首次加载更快,提高用户体验。
-
数据库优化:WP Rocket 提供数据库清理和优化功能,帮助减少数据库负担,提高网站性能。
-
预加载:插件可以预加载您的网站页面,确保用户在浏览时能够获得流畅的体验。
使用
-
安装和激活插件:从 WordPress 后台导航到“插件” > “安装插件”,搜索并安装 WP Rocket。激活插件后,您将可以在 WordPress 设置中找到 WP Rocket 的选项。
-
基本设置:在 WP Rocket 设置中,您可以启用页面缓存、浏览器缓存和静态文件压缩。这些是提高性能的基本步骤,可以显著减少页面加载时间。
-
高级选项:在设置中,您可以进一步调整插件的高级功能,如数据库优化、图像延迟加载和预加载。根据您的需求进行设置。
-
CDN 集成:如果您使用内容分发网络(CDN),WP Rocket 可以与CDN集成,进一步提高加载速度。
-
监控和测试:使用网站性能测试工具(如Google PageSpeed Insights或GTmetrix)测试您的网站加载速度,确保插件的设置有效。
-
定期更新:确保您的 WP Rocket 插件保持最新版本,以获取最新的性能优化功能和修复。
WPForms 是一款流行的WordPress表单构建插件,旨在帮助您轻松创建各种类型的表单,从简单的联系表单到复杂的调查和订单表单。无需编写代码,WPForms 提供直观的可视化界面,让您能够快速构建专业且高度定制的表单,从而增强用户互动和数据收集。
主要特点:
-
可视化表单构建:WPForms 提供拖放构建界面,让您可以轻松添加字段、重新排列布局,并实时预览表单外观。
-
多种字段选项:插件支持各种字段类型,如文本框、单选按钮、复选框、下拉菜单等,满足不同类型的数据收集需求。
-
预制模板:WPForms 提供多个预制表单模板,适用于联系我们、注册、订阅等场景。您可以基于模板开始,然后进行自定义。
-
移动友好:创建的表单在移动设备上呈现出色,确保用户无论使用哪种设备,都能方便地填写表单。
-
集成和扩展:WPForms 可以与各种营销工具、支付网关和其他WordPress插件集成,如MailChimp、PayPal等。
-
数据管理:您可以轻松查看和导出收集的表单数据,以便分析和进一步处理。
-
安装和激活插件:从 WordPress 后台导航到“插件” > “安装插件”,搜索并安装 WPForms。激活插件后,您将在 WordPress 左侧导航菜单中看到 WPForms。
-
创建新表单:在 WPForms 菜单中,点击“添加新”按钮,然后选择一个预制模板或从头开始创建新表单。
-
构建表单:在表单编辑器中,使用拖放界面添加字段。从左侧的字段面板拖动字段到表单中,然后进行自定义设置。
-
字段设置:单击每个字段以编辑其设置,如标签、验证规则和默认值。您可以调整字段的布局和样式。
-
表单设置:在表单设置选项中,您可以配置通知邮件、成功消息、Spam 保护和其他全局设置。
-
插入表单:完成表单设计后,单击“保存”按钮。然后,您可以在页面或帖子中使用短代码或添加表单块来插入表单。
-
数据管理:在 WPForms 仪表板中,您可以查看和导出表单提交的数据。您还可以通过插件集成将数据发送到其他应用程序。
SMTP 插件 是一个用于WordPress的邮件发送插件,可帮助您配置和管理电子邮件传递方式。通过SMTP(Simple Mail Transfer Protocol)设置,您可以确保您的WordPress网站能够可靠地发送电子邮件,提高送达率并避免被标记为垃圾邮件。
主要特点:
-
-
SMTP 邮件传递:SMTP 插件允许您使用外部SMTP服务器来发送电子邮件,而不是使用默认的本地邮件传递方式。
-
提高送达率:使用SMTP 设置可以提高您的电子邮件送达率,因为外部SMTP服务器通常拥有更好的信誉和发送历史。
-
避免垃圾邮件:通过SMTP发送,您可以减少您的电子邮件被收件人的垃圾邮件过滤器拦截的可能性。
-
配置灵活:SMTP 插件允许您灵活地配置SMTP服务器、端口、身份验证和安全设置,以适应您的主机环境和需求。
-
测试邮件:插件提供测试邮件功能,让您能够确保设置正确,并检查邮件是否成功发送。
-


此插件与WP-FORMS插件配合使用
下载
本站提供PRO版本的免费资源,可以直接使用
WP Mail SMTP,访问密码:chen
使用
-
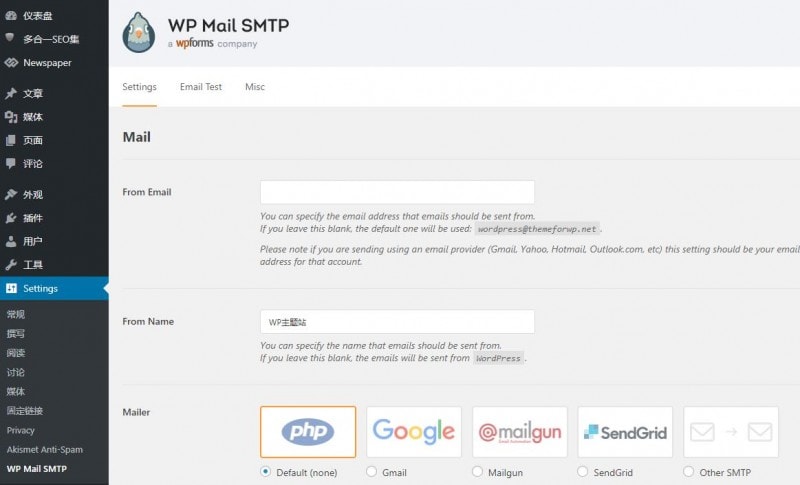
安装和激活插件:从 WordPress 后台导航到“插件” > “安装插件”,搜索并安装 SMTP 插件。激活插件后,您将在 WordPress 设置菜单中找到“SMTP”选项。
-
配置 SMTP 设置:在“SMTP”设置页面中,您需要提供外部SMTP服务器的详细信息,包括服务器地址、端口、身份验证凭据等。
-
安全设置:根据您的SMTP服务器和主机环境,选择适当的安全连接类型,如 SSL 或 TLS。
-
测试邮件:在设置页面底部,您可以使用“发送测试邮件”功能,向您的电子邮件地址发送测试邮件,以验证设置是否生效。
-
保存设置:完成配置后,确保单击“保存更改”按钮以应用新的SMTP设置。
-
测试网站电子邮件:在发送重要电子邮件之前,始终测试您的网站是否能够正确发送电子邮件,以确保一切正常。
配合宝塔邮局软件或自建SMTP服务器打造自建的邮件品牌
首先,搭建宝塔邮局管理器,自建的忽略
1.一台服务器,最好是公网可访问的云服务器,推荐腾讯云,阿里云和华为云大厂
2.安装宝塔
3.安装redis(可以用软件)
4.一个可支配的域名(大部分需要备案)
其次,测试能够正常使用

最后,使用WP MAIL SMTP接管邮件服务

在用户管理查看

注意加密填写除非你添加证书否则写无,不然无法发送。
测试邮件,大功告成

之后,其将接管你的小破站的所有正常情况下的邮件发送,但个别插件或许不使用wp.mail函数另当别论,你可以在后台查看评论邮件反馈情况了。。








支持